Document Structure
Learn how documents (the content of the rich text editor) are structured to make the most out of BlockNote.
Blocks
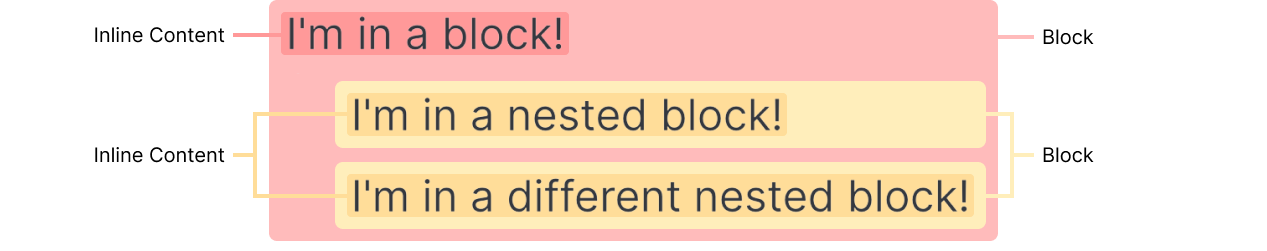
Each BlockNote document is made up of a list of blocks. A block is a piece of content like a paragraph, heading, list item or image. Blocks can be dragged around by users in the editor. A block contains a piece of content and optionally nested (child) blocks:

Block Objects
The Block type is used to describe any given block in the editor:
type Block = {
id: string;
type: string;
props: Record<string, boolean | number | string>;
content: InlineContent[] | TableContent | undefined;
children: Block[];
};id: The block's ID. Multiple blocks cannot share a single ID, and a block will keep the same ID from when it's created until it's removed.
type: The block's type, such as a paragraph, heading, or list item. For an overview of built-in block types, see Default Blocks.
props: The block's properties, which is a set of key/value pairs that further specify how the block looks and behaves. Different block types have different props - see Default Blocks for more.
content: The block's rich text content, usually represented as an array of InlineContent objects. This does not include content from any nested blocks. Read on to Inline Content for more on this.
children: Any blocks nested inside the block. The nested blocks are also represented using Block objects.
Inline Content
The content field of a block contains the rich-text content of a block. This is defined as an array of InlineContent objects. Inline content can either be styled text or a link (or a custom inline content type if you customize the editor schema).
Inline Content Objects
The InlineContent type is used to describe a piece of inline content:
type Link = {
type: "link";
content: StyledText[];
href: string;
};
type StyledText = {
type: "text";
text: string;
styles: Styles;
};
type InlineContent = Link | StyledText;The styles property is explained below.
Other types of Block Content
While most blocks use an array of InlineContent objects to describe their content (e.g.: paragraphs, headings, list items). Some blocks, like images, don't contain any rich text content, so their content fields will be undefined.
Tables are also different, as they contain TableContent. Here, each table cell is represented as an array of InlineContent objects:
type TableContent = {
type: "tableContent";
rows: {
cells: InlineContent[][];
}[];
};Styles and Rich Text
The styles property of StyledText objects is used to describe the rich text styles (e.g.: bold, italic, color) or other attributes of a piece of text. It's a set of key / value pairs that specify the styles applied to the text.
See the Default Schema to learn which styles are included in BlockNote by default.
Document JSON
The demo below shows the editor contents (document) in JSON. It's an array of Block objects that updates as you type in the editor:
import { Block } from "@blocknote/core";
import { BlockNoteView, useCreateBlockNote } from "@blocknote/react";
import "@blocknote/react/style.css";
import { useState } from "react";
import "./styles.css";
export default function App() {
// Stores the document JSON.
const [blocks, setBlocks] = useState<Block[]>([]);
// Creates a new editor instance.
const editor = useCreateBlockNote({
initialContent: [
{
type: "paragraph",
content: "Welcome to this demo!",
},
{
type: "heading",
content: "This is a heading block",
},
{
type: "paragraph",
content: "This is a paragraph block",
},
{
type: "paragraph",
},
],
});
// Renders the editor instance and its document JSON.
return (
<div className={"wrapper"}>
<div>BlockNote Editor:</div>
<div className={"item"}>
<BlockNoteView
editor={editor}
onChange={() => {
// Saves the document JSON to state.
setBlocks(editor.document);
}}
/>
</div>
<div>Document JSON:</div>
<div className={"item bordered"}>
<pre>
<code>{JSON.stringify(blocks, null, 2)}</code>
</pre>
</div>
</div>
);
}